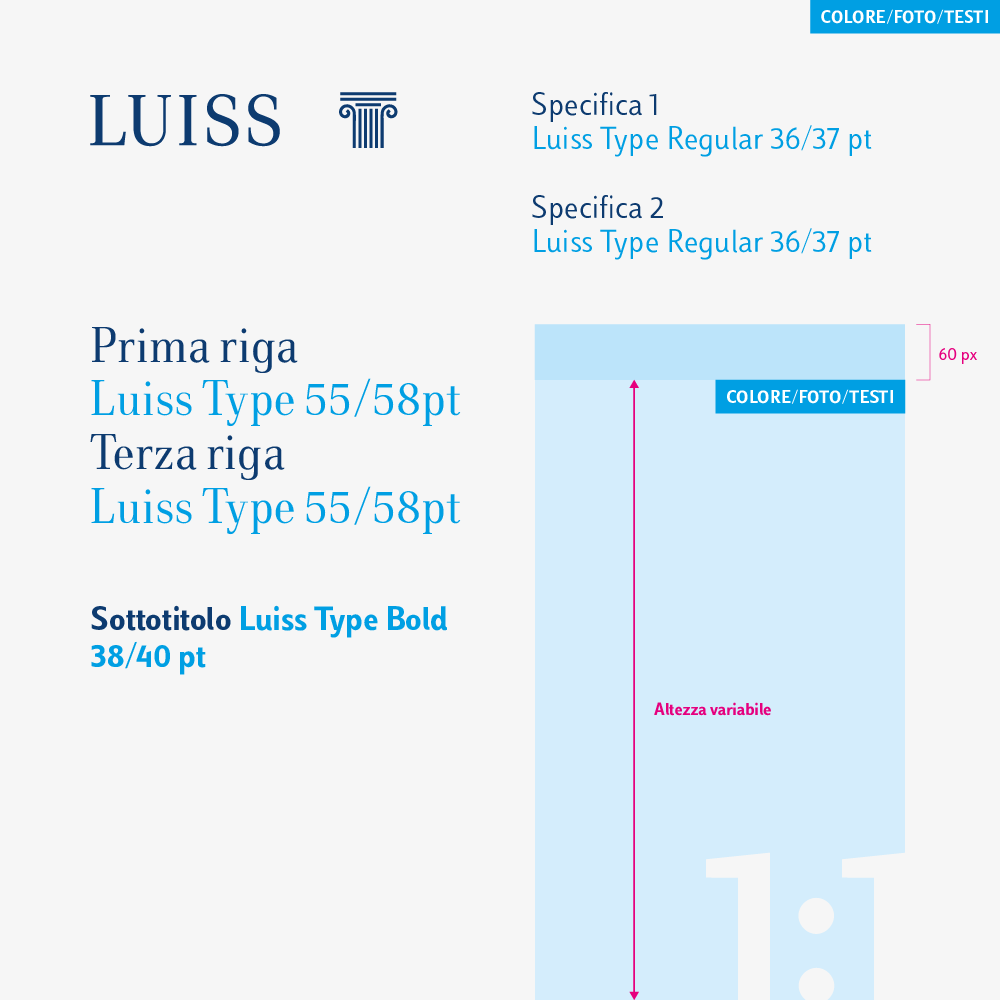
Post 1080x1080px
Formato 1080x1080px
Altezza del Capitello: 60px
In tavola sono illustrati gli schemi compositi tipo per la realizzazione dei layout social.
È possibile modificare a seconda delle esigenze i corpi tipografici delle titolazioni e il posizionamento e le dimensioni del box.
Sarebbe preferibile non modificare il dimensionamento del Brand Luiss e i corpi tipografici delle Specifiche.
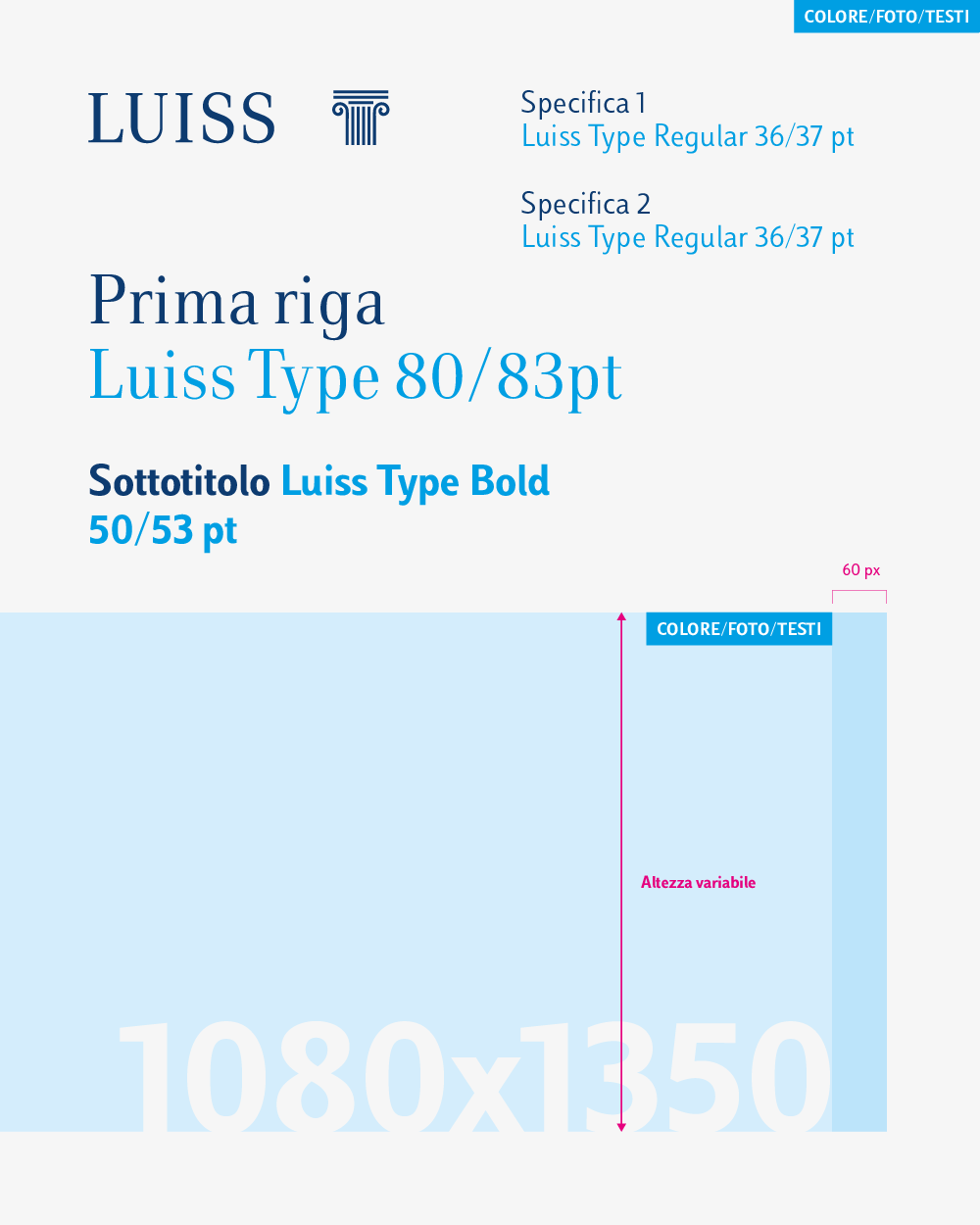
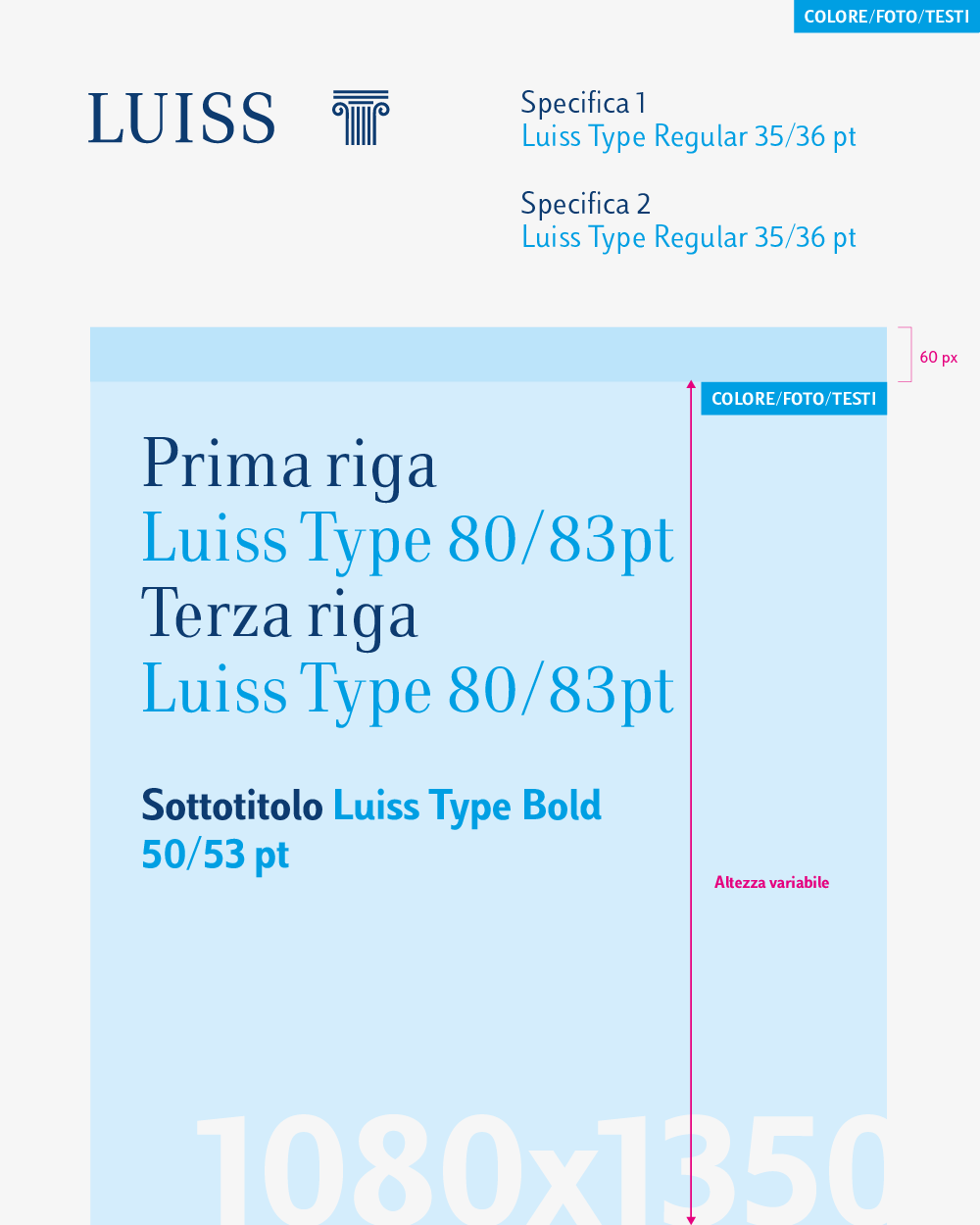
Post 1080x1350px
Formato 1080x1350px
Altezza del Capitello: 60px
In tavola sono illustrati gli schemi compositi tipo per la realizzazione dei layout social.
È possibile modificare a seconda delle esigenze i corpi tipografici delle titolazioni e il posizionamento e le dimensioni del box.
Sarebbe preferibile non modificare il dimensionamento del Brand Luiss e i corpi tipografici delle Specifiche.
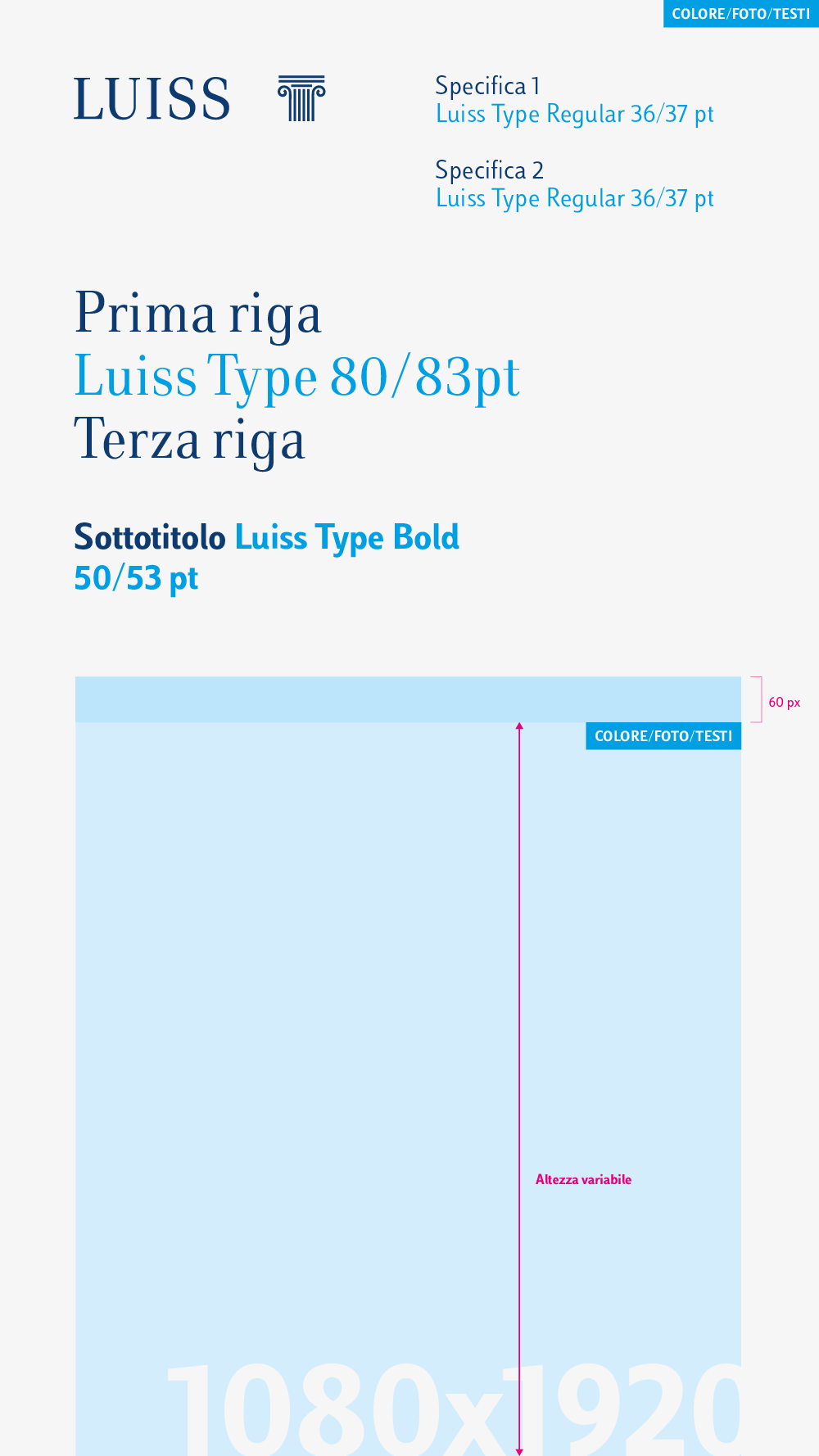
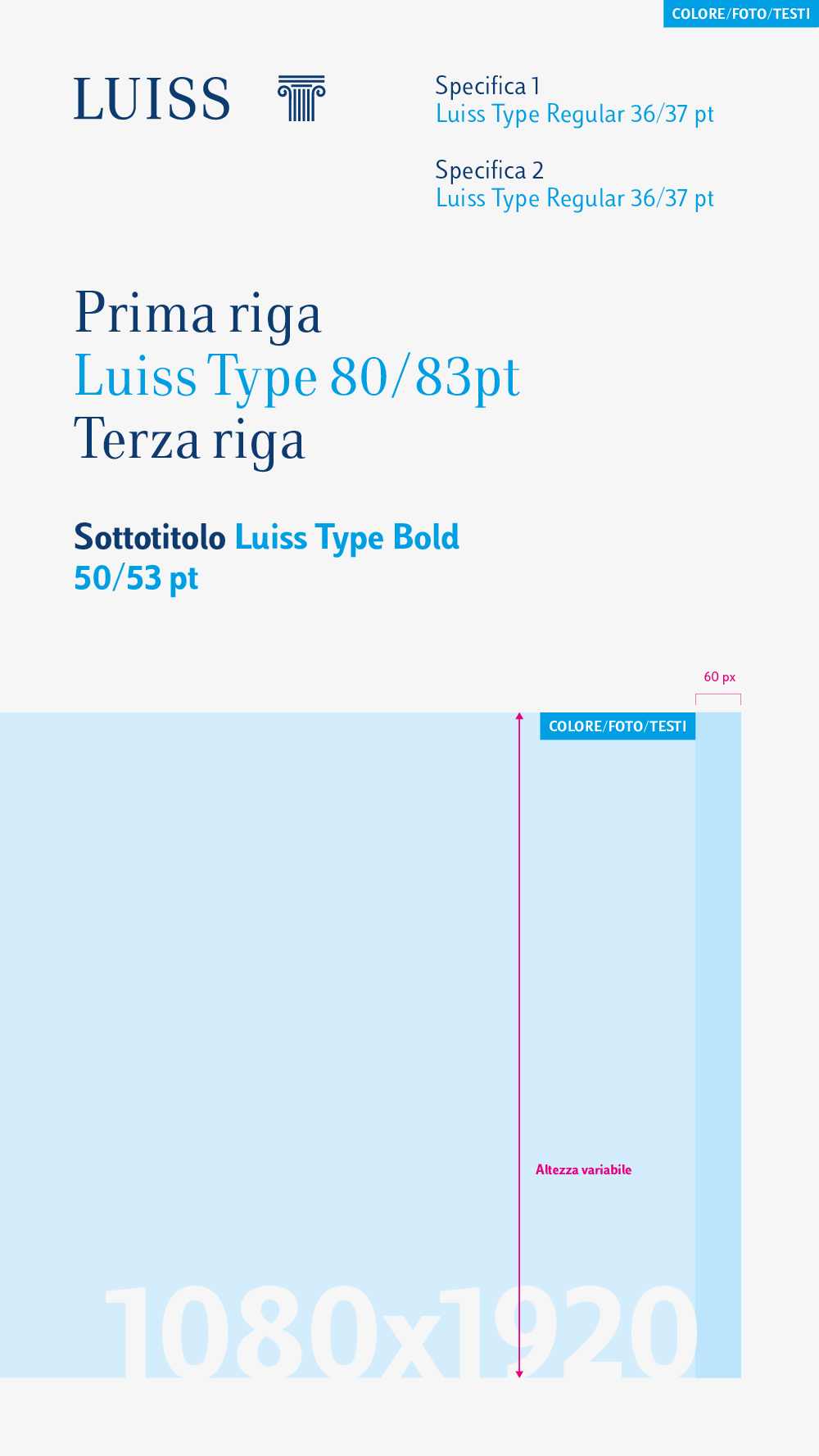
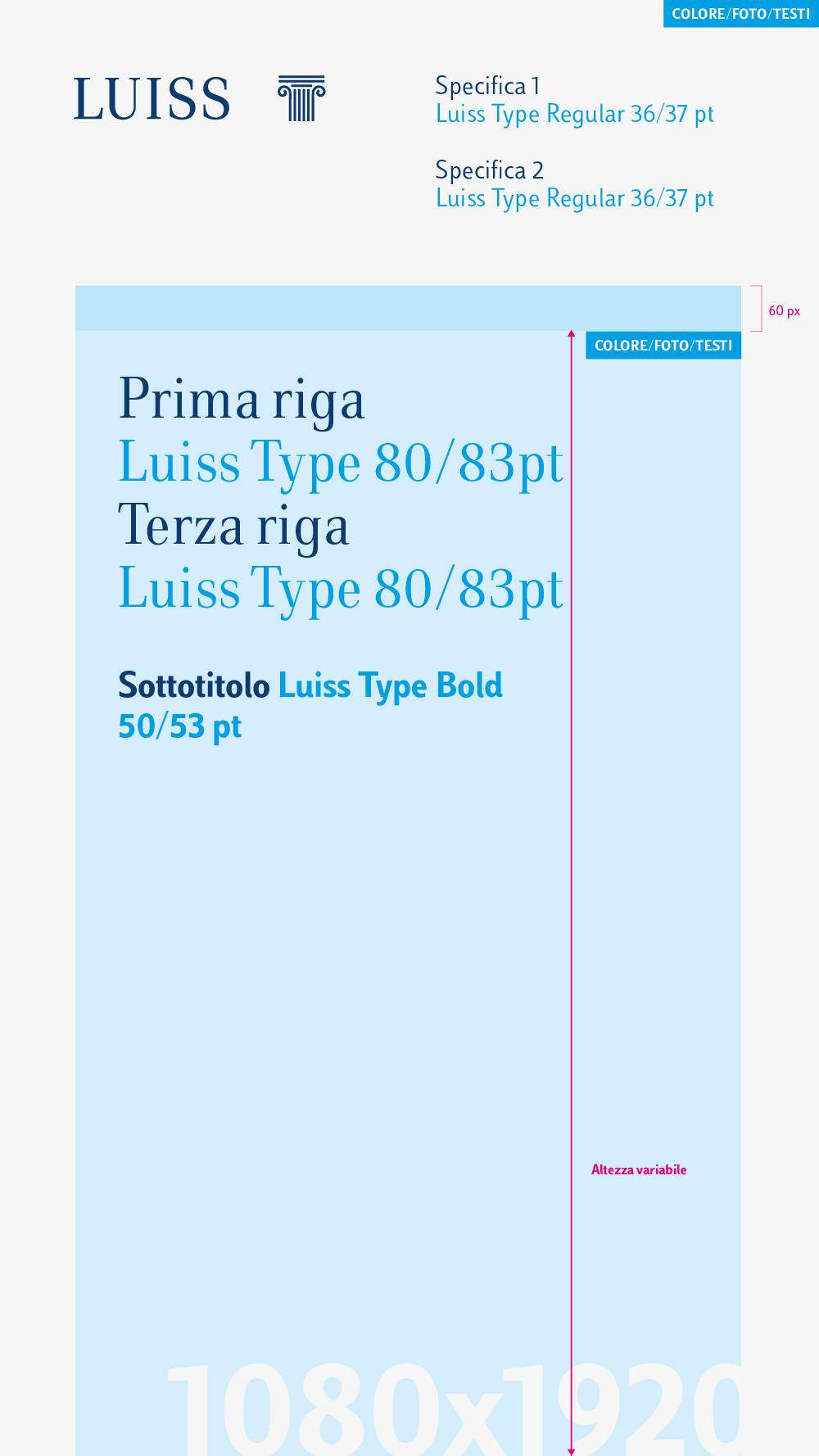
Post 1080x1920px
Formato 1080x1920px
Altezza del Capitello: 60px
In tavola sono illustrati gli schemi compositi tipo per la realizzazione dei layout social.
È possibile modificare a seconda delle esigenze i corpi tipografici delle titolazioni e il posizionamento e le dimensioni del box.
Sarebbe preferibile non modificare il dimensionamento del Brand Luiss e i corpi tipografici delle Specifiche.
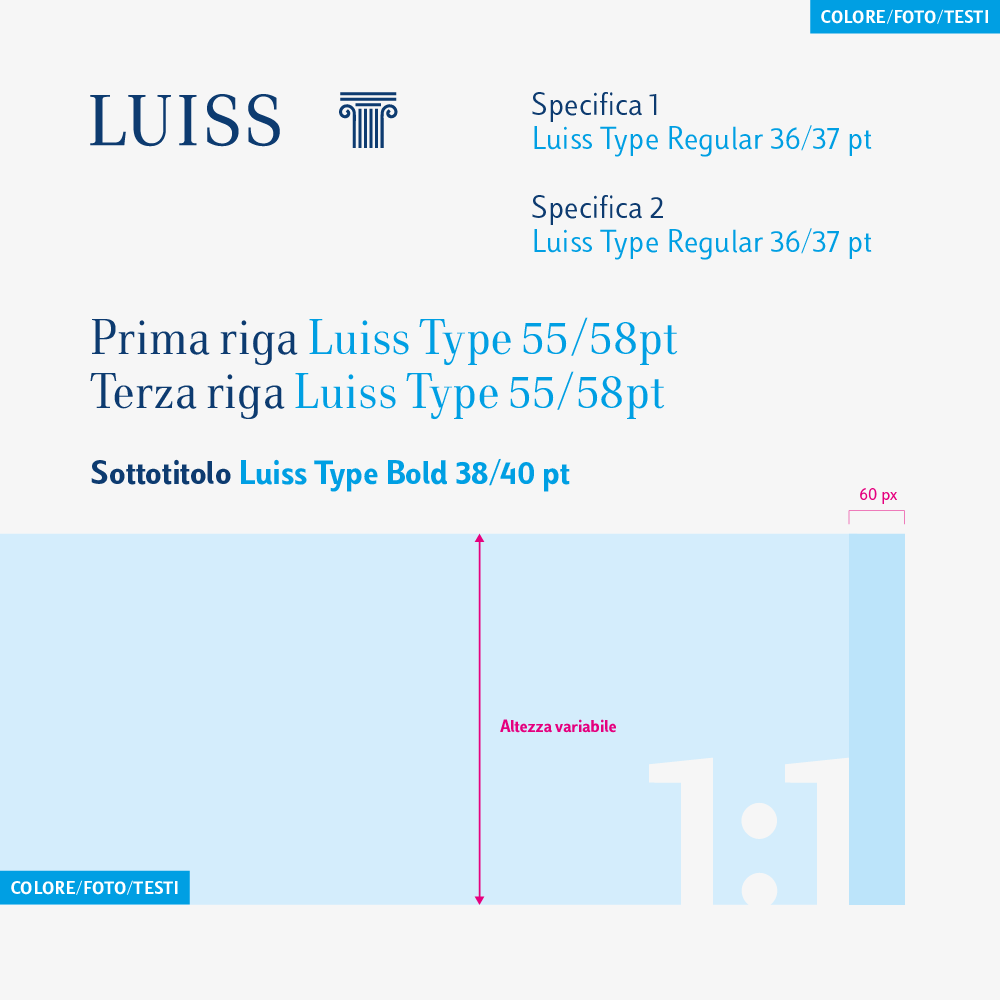
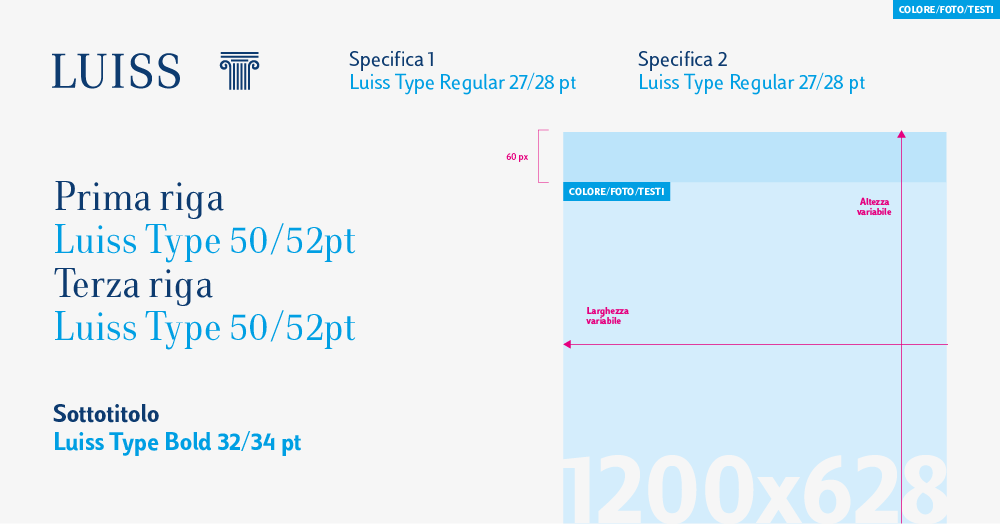
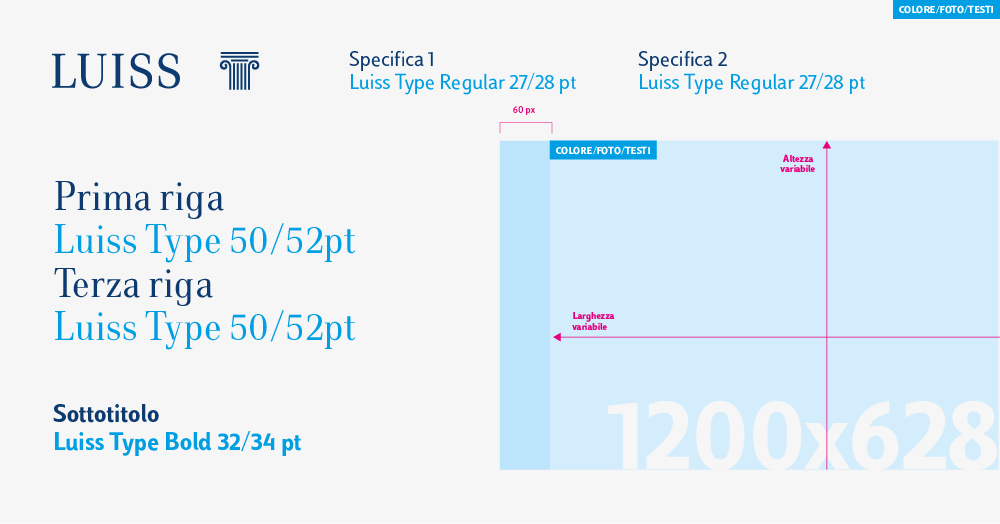
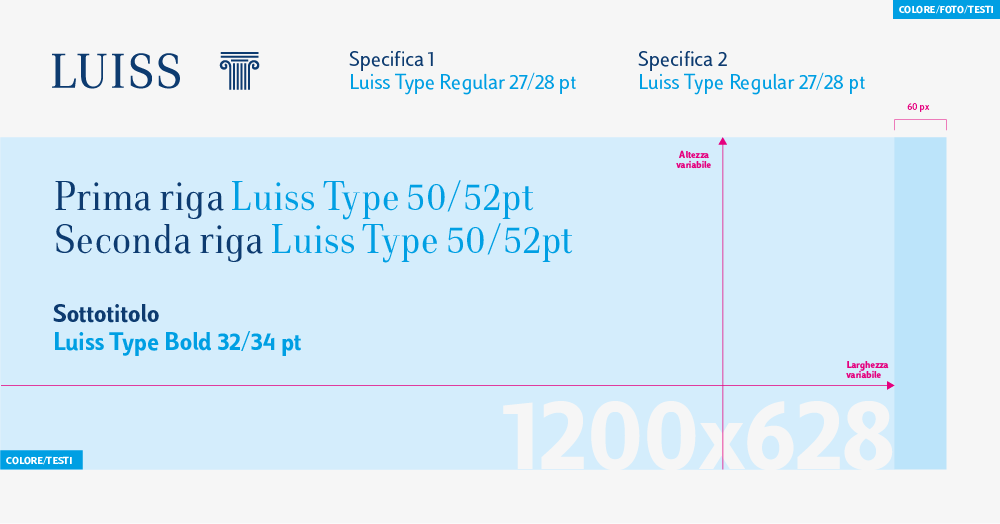
Post 1200x628px
Formato 1200x628px
Altezza del Capitello: 60px
In tavola sono illustrati gli schemi compositi tipo per la realizzazione dei layout social.
È possibile modificare a seconda delle esigenze i corpi tipografici delle titolazioni e il posizionamento e le dimensioni del box.
Sarebbe preferibile non modificare il dimensionamento del Brand Luiss e i corpi tipografici delle Specifiche.
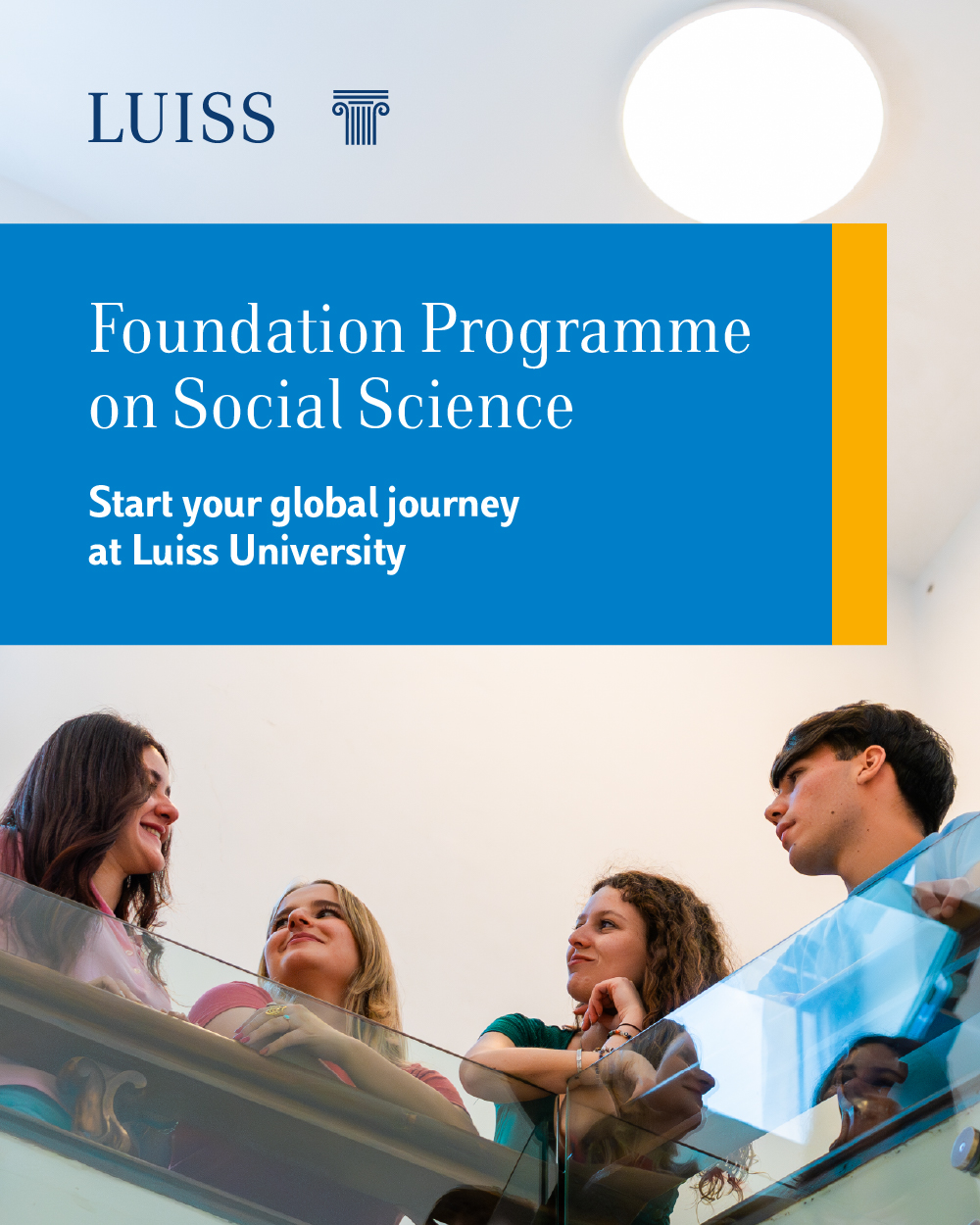
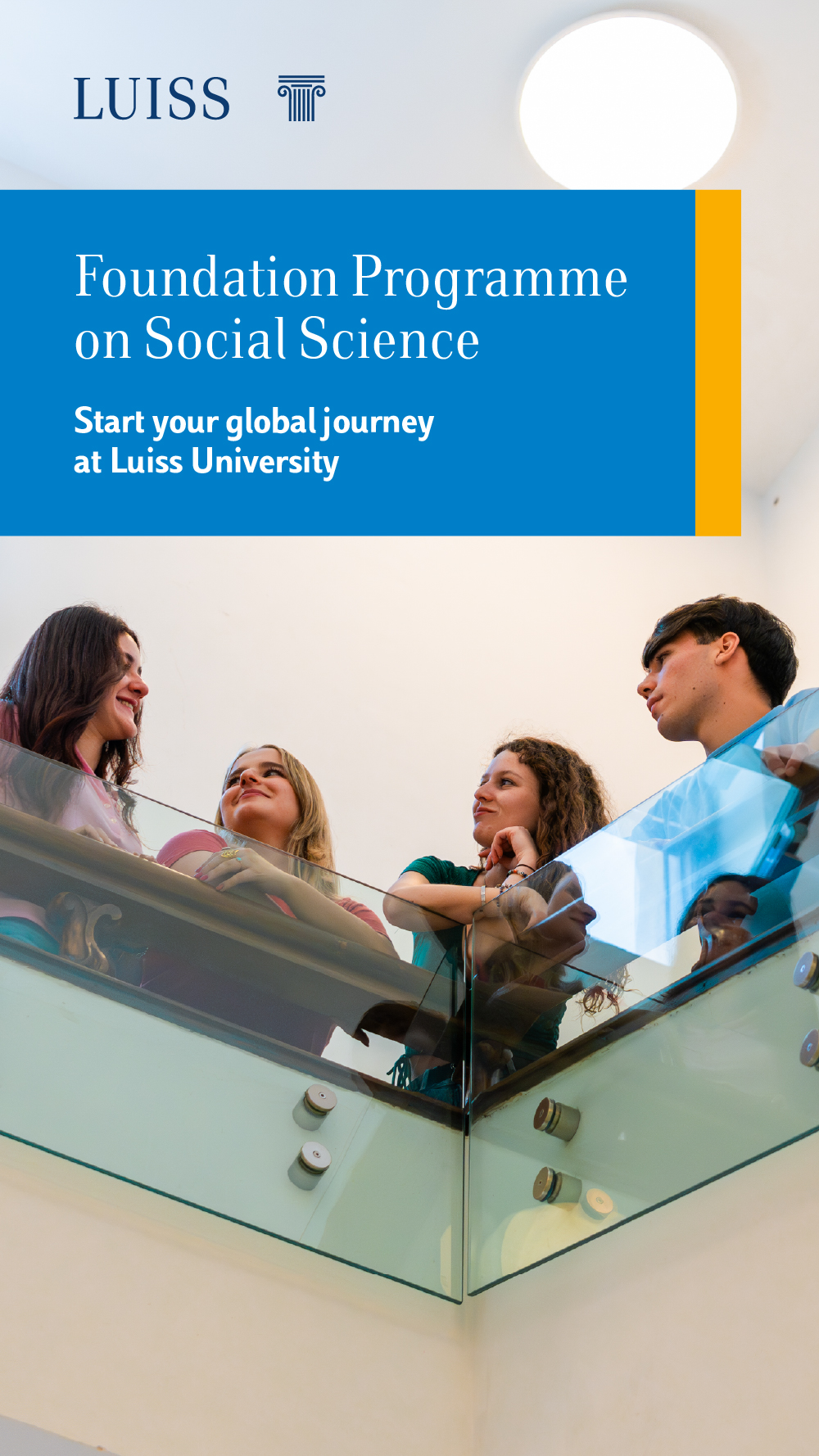
Esempi
In basso sono illustrati degli esempi di layout di un evento, declinato sui diversi formati social.
Il pillar deve essere sempre presente nella composizione dei format e può essere accompagnato da foto, pattern, colori e caratteri tipografici istituzionali.

Elementi base
Brand
Capitello Brand Versioni colore Costruzione del Brand Leggibilità del Brand Area di rispetto Allineamento tipografico Allineamento con altri marchi Errori da evitare
Brand Architecture
Specifiche Luiss Scuole Dipartimenti Altre Specifiche
Caratteri tipografici
Luiss Serif Luiss Sans Font Digital Manuale d’uso
Colori
Colori primari Colori complementari Abbinamenti cromatici Contrasti cromatici per il web (WCAG)
Pillar
Pattern Format: Versione grafica Format: Versione fotografica Stile Fotografico: Persone Stile Fotografico: Sedi Stile Fotografico: Dettagli Pittogrammi

Modulistica
Corrispondenza
Carta intestata Format per comunicati Format per relazioni Buste Buste a sacco Biglietto da visita Firma E-mail Save the Date
Presentazione
Slide evento

Comunicazioni
Editoria
Brochure A4 Brochure A5 Copertine istituzionali
Pubblicità
Locandine Esempi di locandina
Merchandising
Zaini T-shirt Felpa Ombrello